Como Personalizar seu Falazap
Os seguintes parâmetros são configuráveis:
Lista de Atributos
| Parâmetro | Descrição | Obrigatório |
|---|---|---|
| name | Nome na barra de navegação | Sim |
| ligth | Tema claro | Sim |
| dark | Tema escuro | Sim |
| font | Tipo de fonte e o tamanho do tema | Sim |
| header | Parte superior da aplicação onde se localiza o nome e avatar do bot | Sim |
| backgroundColor | Cor de fundo da do header | Sim |
| color | Cor do texto do header | Sim |
| footer | Parte inferior da aplicação, onde as mensagens são escritas e enviadas | Sim |
| btnSend | Botão de enviar | Sim |
| backgroundColor | Cor de do footer | Sim |
| color | Cor do texto no footer | Sim |
| font | Tipo de fonte e o tamanho da letra no footer | Sim |
| background | Cor de fundo da caixa de mensagem no footer | Sim |
| color | Cor do texto da caixa de mensagem | Sim |
| messages | Parte central da aplicação onde as imagens enviadas e recebidas são exibidas | Sim |
| background | Cor de fundo da região de messages | Sim |
| userBallon | Balão de conversa do usuário | Sim |
| backgroundColor | Cor de fundo do balão do userBallon | Sim |
| color | Cor do texto do userBallon | Sim |
| botBallon | Balão de conversa do Bot | Sim |
| backgroundColor | Cor de fundo do botBallon | Sim |
| color | Cor do texto do botBallon | Sim |
| link | Cor dos links | Sim |
Exemplo do JSON de Configuração dos Parâmetros
{
"name": "Falazap",
"light": {
"font": "14px 'Roboto'",
"header": {
"backgroundColor": "#f8f8f8",
"color": "rgba(0,0,0,0.68)"
},
"footer": {
"btnSend": {
"backgroundColor": "#009400",
"color": "#fff",
"font": "10px 'Roboto'"
},
"background": "#f6f6f6",
"color": "rgba(0,0,0,0.68)"
},
"messages": {
"background": "url(/background.png)",
"userBallon": {
"backgroundColor": "#009400",
"color": "#ffffffb3"
},
"botBallon": {
"backgroundColor": "#f6f6f6",
"color": "rgba(0,0,0,0.68)"
},
"link": "#f06d61"
}
},
"dark": {
"font": "14px 'Roboto'",
"header": {
"backgroundColor": "#243137",
"color": "rgba(255, 255, 255, 0.8)"
},
"footer": {
"btnSend": {
"backgroundColor": "#f06d61",
"color": "#DADADA",
"font": "10px 'Roboto'"
},
"background": "#2b383e",
"color": "rgba(255, 255, 255, 0.8)"
},
"messages": {
"background": "url(/background-dark.png)",
"userBallon": {
"backgroundColor": "#f06d61",
"color": "#fff"
},
"botBallon": {
"backgroundColor": "#2b383e",
"color": "#ffffffb3"
},
"link": "#009400"
}
}
}
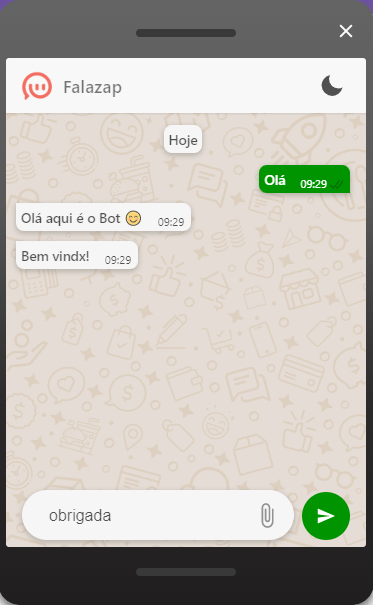
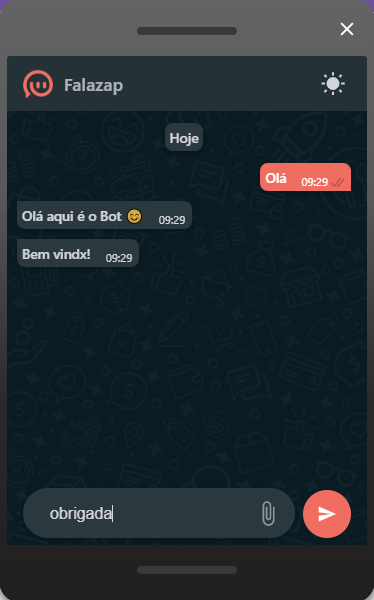
Exemplos de temas claro e escuro
Para alternar entre os temas, basta clicar no ícone do canto superior direito "sol" para ativar o tema claro e ícone "lua" para deixar escuro.
Tema claro

Tema escuro

ÍCONES
| Ícone | Descrição |
|---|---|
| android-chrome-192x192.png | Ícone da barra de navegação / Compatibilidade de sistema e resolução para Android |
| android-chrome-512x512.png | Compatibilidade de sistema e resolução para Android |
| apple-touch-icon.png | Compatibilidade de sistema e resolução para IOS |
| favicon-16x16.png | Ícone Manifest |
| favicon-32x32.png | Ícone Manifest |
| favicon.ico | Ícone do navegador |